LinkSwitch WordPress(ワードプレス)への掲載手順
『LinkSwitch(リンクスイッチ)』について、WordPressへの掲載手順をご紹介します。
※『LinkSwitch)』の概要については、「管理画面ガイド:LinkSwitch」をご確認ください。
『LinkSwitch』WordPressへの掲載手順
アフィリエイト管理画面で取得した『LinkSwitch』JSタグ(取得方法)を、WordPressへ掲載する手順をご紹介します。
【注意】
・WordPressのアップデート状況や、一部使用するテーマ・プラグインにより、『LinkSwitch』が正常に機能しない場合がございます。
・WordPressのテーマによっては、ご紹介の方法で掲載できない場合があります。その場合は「WordPressのテーマ名×LinkSwitch」などでお調べください。
・テーマ・プラグインに関するお問い合わせは、サポート対象外となります。
手順
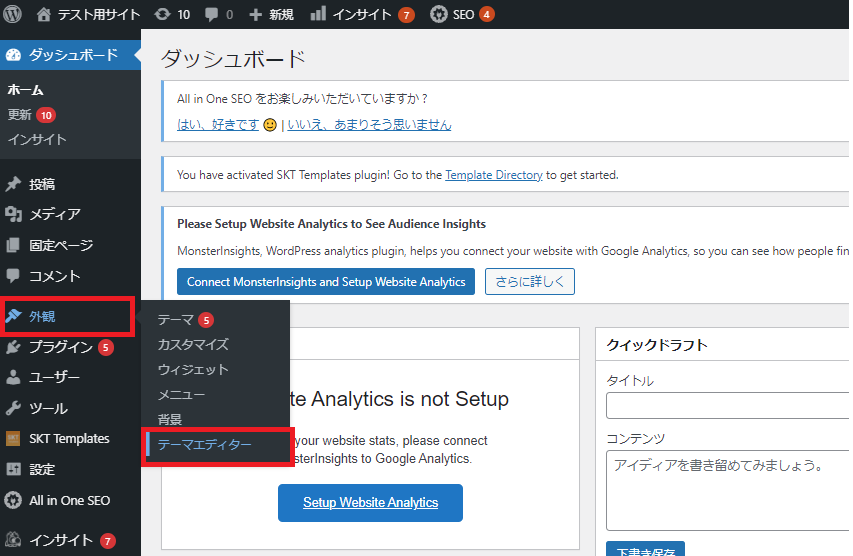
1.WordPressで「ダッシュボード」→「外観」→「テーマエディター」の順にクリックする
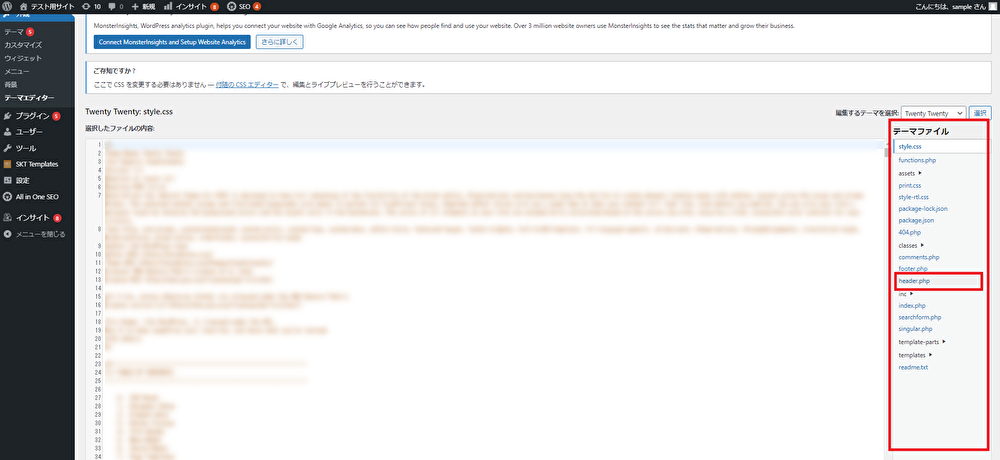
2.画面右側の「テーマファイル」→「テーマヘッダー(header.php)」を選択
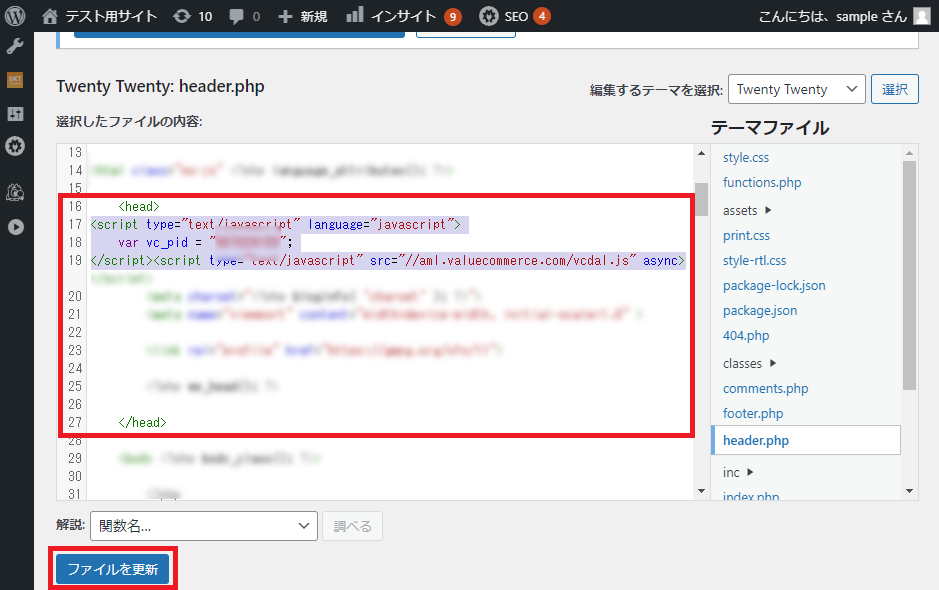
3.<head>~</head>の間に、『LinkSwitch』JSタグを貼り、ファイルの更新をする
1.WordPressで「ダッシュボード」→「外観」→「テーマエディター」の順にクリックする
WordPressにログインし、左側のメニューバーにある「外観」をクリックし、その次に「テーマエディター」を選択します。

2.画面右側の「テーマファイル」→「テーマヘッダー(header.php)」を選択
「テーマエディター」に進むと右側に「テーマファイル」があるので、その中から「header.php」を選択します。

3.<head>~</head>の間に、『LinkSwitch』JSタグを貼り、ファイルの更新をする
Header.php内にある~の間に、管理画面からコピーした『LinkSwitch』のタグを貼り「ファイルを更新」ボタンをクリックすれば設定完了です。
※header内にあるほかのソースコードを壊さないよう注意しましょう。<head>タグのすぐ下に埋め込めば、その心配もありません。

【注意】
・「ファイルの更新」ができていないと、『LinkSwitch』JSタグが反映されません。
・WordPressのアップデート状況や、一部使用するテーマ・プラグインの状況によって、『LinkSwitch』が正常に機能しない場合がございます。
・WordPressのテーマによっては、ご紹介の方法で掲載できない場合があります。その場合は「WordPressのテーマ名×LinkSwitch」などでお調べください。
・テーマ・プラグインに関するお問い合わせは、サポート対象外となります。
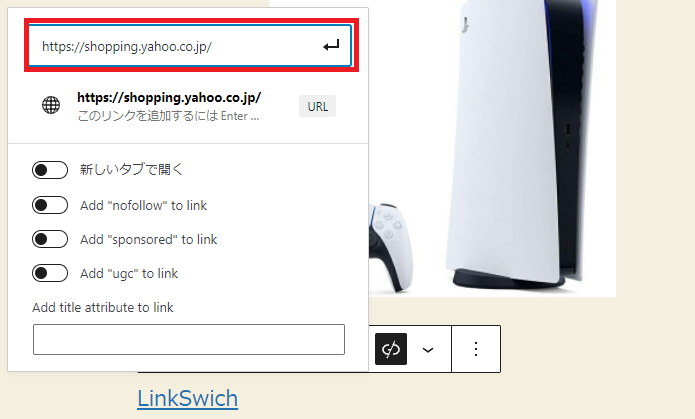
あとは、提携済みの『LinkSwitch』対応広告主のURLを記事部分に記載し公開すれば、アフィリエイトリンクに自動変換されます。


該当のリンクにマウスをあて、変換されたURLが表示されれば成功です。
『LinkSwitch』対応広告主の探し方や、サイト掲載後の動作確認方法については、「管理画面ガイド:LinkSwitch」をご確認ください。
※WordPressの管理画面の内容や設定方法は、2021年10月時点の内容です。

